
Создание гиперссылок
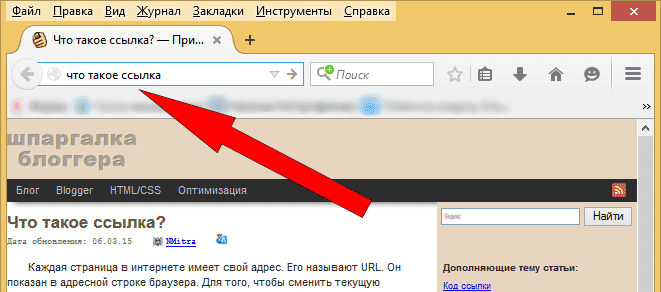
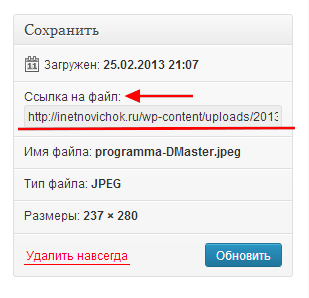
Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. Результат данного примера показан на рис. Обратите внимание, что изображения-ссылки ничем не отличаются от обычных картинок и чтобы понять, что перед нами ссылка, следует навести на картинку указатель или щёлкнуть по ней.










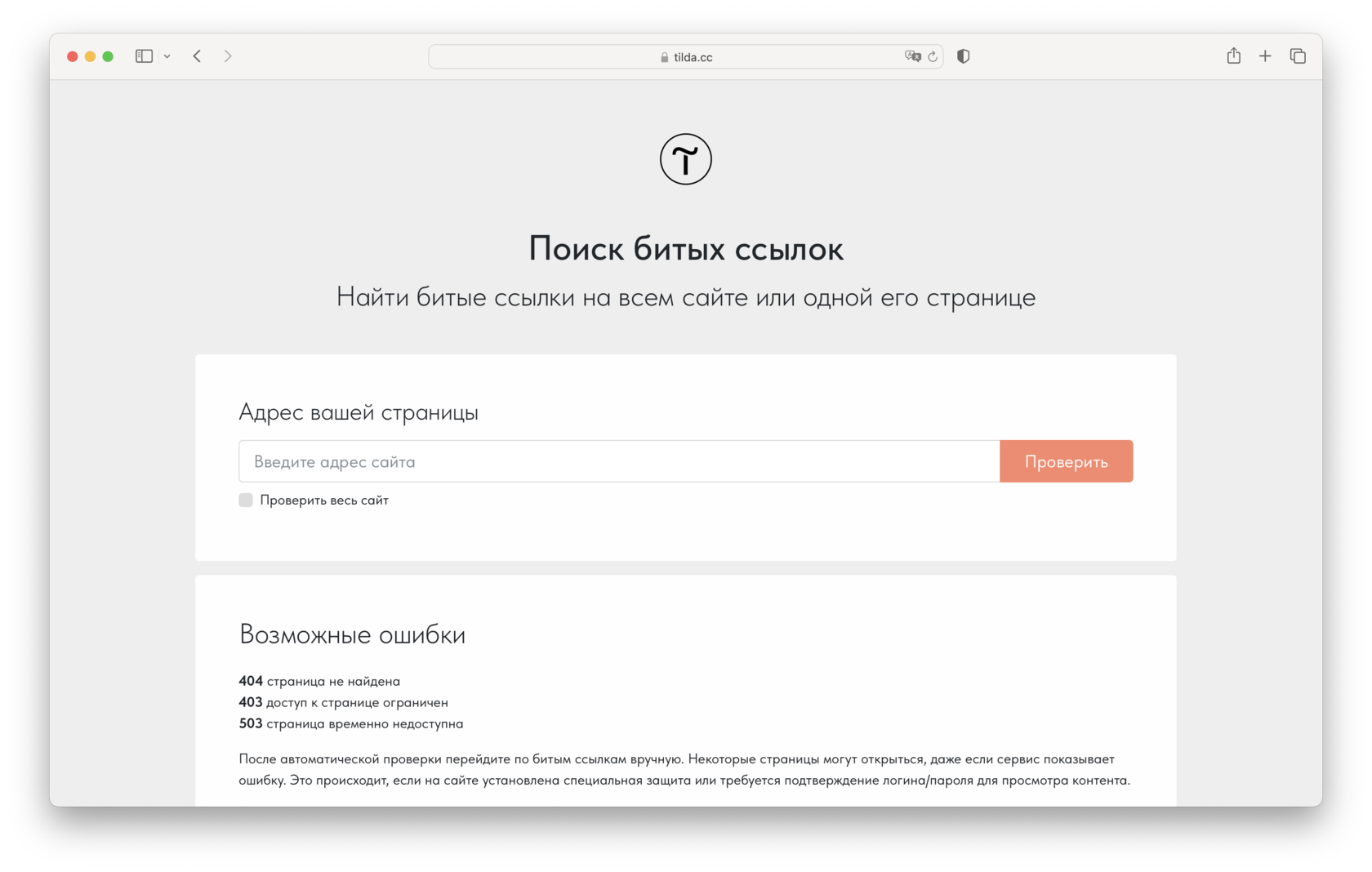
Поиск по этому блогу. Как сделать много ссылок с одной картинки. Часто возникает вопрос как сделать картинку сразу двумя и более разными ссылками. Простую ссылку на изображение можно сделать так.
- Для чего нужна внутренняя перелинковка
- Внутренняя перелинковка — это связывание страниц сайта ссылками для распределения ссылочного веса и улучшения навигации по ресурсу.
- Интернет полон красивых и уникальных изображений, которые можно использовать на своих сайтах, блогах или в социальных сетях.
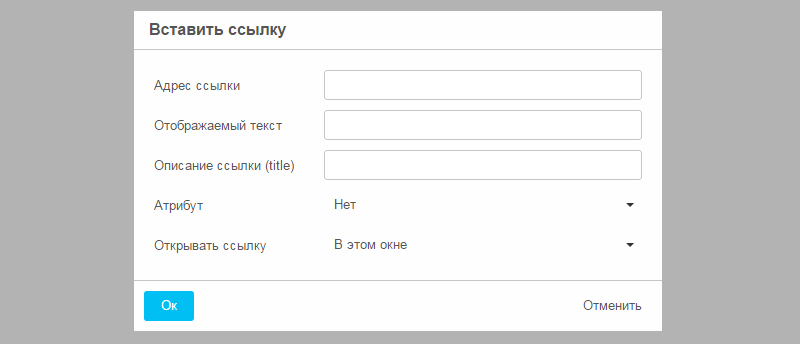
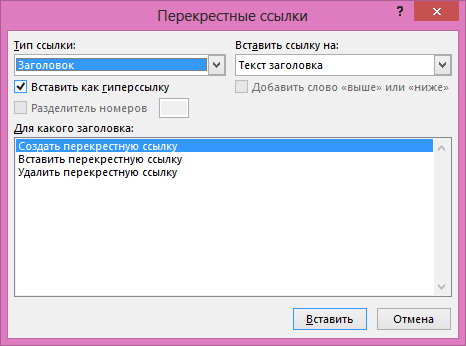
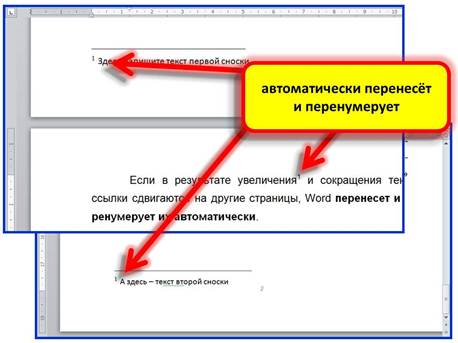
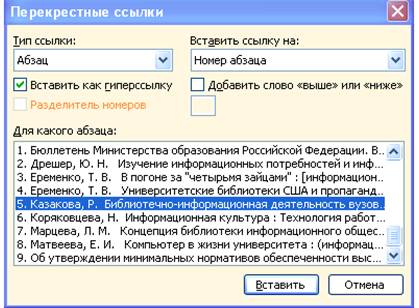
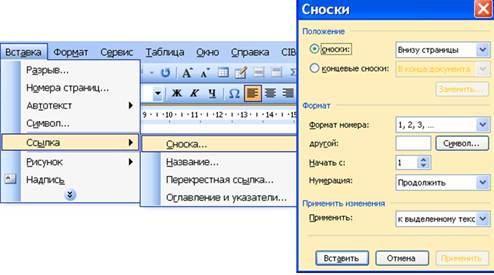
- Вы можете добавить гиперссылки в документ, чтобы предоставить читателю мгновенный доступ к другим частям того же документа. Чтобы создать ее, необходимо сначала создать "закладку" в предполагаемом месте назначения.
- Management
- Лена Цимбалист. Обычно ссылка выглядит как подчёркнутый участок текста , окрашенный в стандартный синий цвет.
- Ранее было рассмотрено как сделать картинку ссылкой.
- Эта страница была переведена с английского языка силами сообщества.













В данном разделе мы постарались описать все термины, относящиеся к созданию сайтов в нашей системе. Графическая гиперссылка — это ссылка на графический объект рисунок, картинка, изображение в контексте гипертекста. Является неотъемлемой частью и признаком HTML -страницы. Гиперссылка позволяет пользователю переходить на элемент или файл в пределах данного сайта, на другую страницу или веб-форму, расположенную в Интернете. Чтобы создать ссылку-изображение, необходимо вместо текста в алгоритме использовать изображение.