Figma – сервис для дизайна в несколько кликов.
Веб-дизайн от англ. В результате пересечения двух отраслей человеческой деятельности грамотный веб-дизайнер должен быть знаком с новейшими веб-технологиями и обладать соответствующими художественными качествами. Большая часть специалистов, работающих в области дизайна, обычно концентрирует в себе такое творческое образование, как студия дизайна. Веб-дизайнер — сравнительно молодая профессия , и профессиональное образование в области веб-дизайна в России пока не распространено.









Как создать дизайн ВКонтакте и изменить его
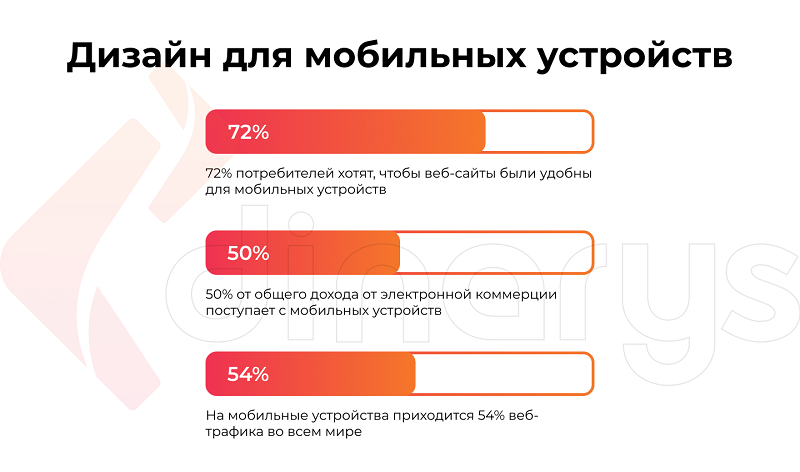
В Unisender есть все для рассылок: можно создавать и отправлять клиентам письма и SMS, настроить чат-бота и делать рассылки в Telegram и даже собрать простой лендинг для пополнения базы контактов. Адаптивный веб-дизайн — это подход, при котором сайт корректно отображается на любых устройствах, от смартфона до телевизора. Некоторые сайты выглядят одинаково и на компьютере, и на смартфоне.
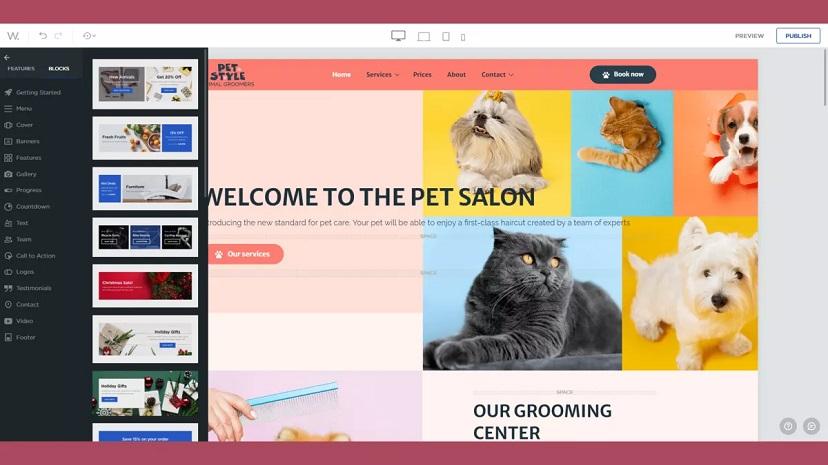
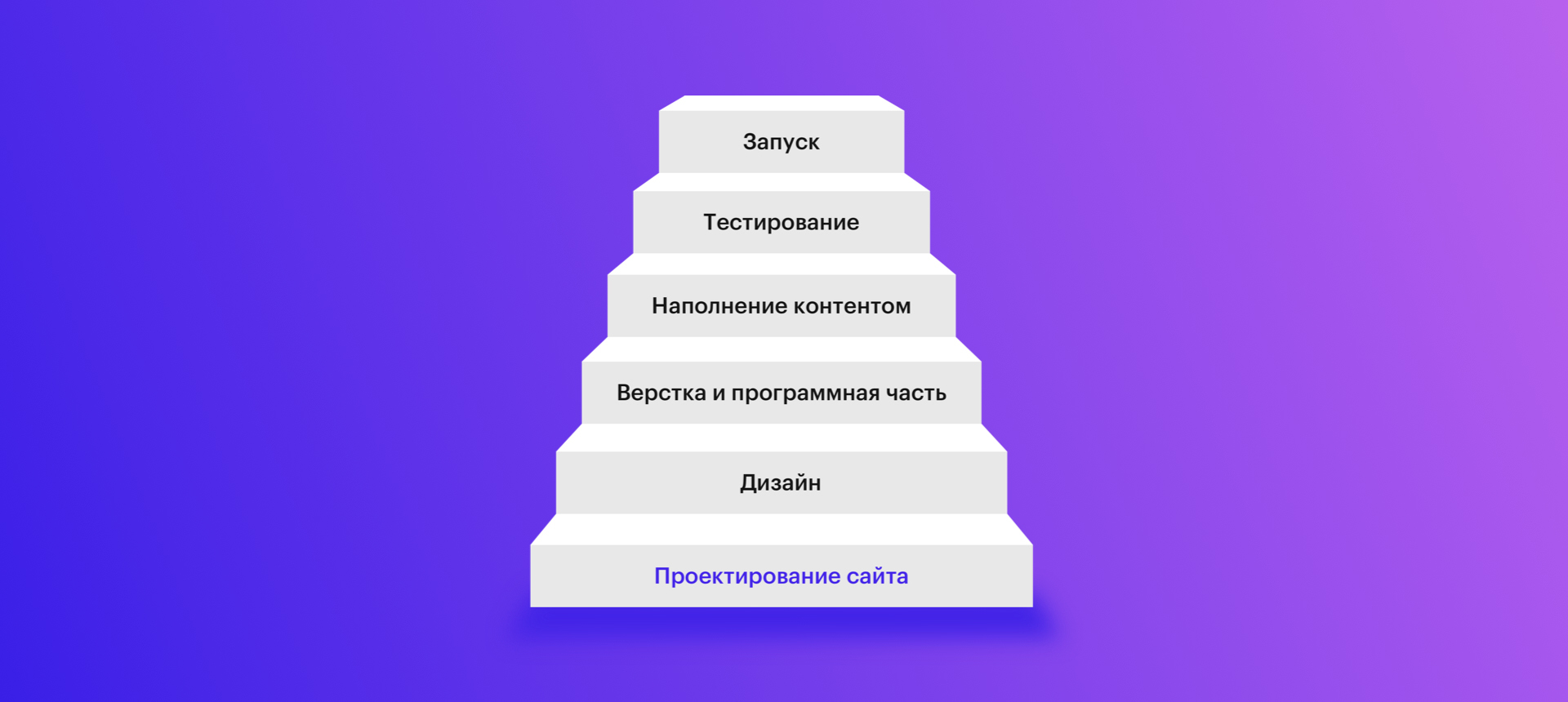
- Как сделать дизайн сайта
- Говорят, что не стоит судить книгу по обложке, но мы продолжаем так делать. И этому есть простое объяснение.
- Регистрация внешнего вида портала как промышленного образца. Формат оформления документов стандартен: первоначальный патентный поиск — подача заявки — госэкспертиза — принятие решения патентование происходит, если объект отвечает признаку мировой новизны и оригинальности.
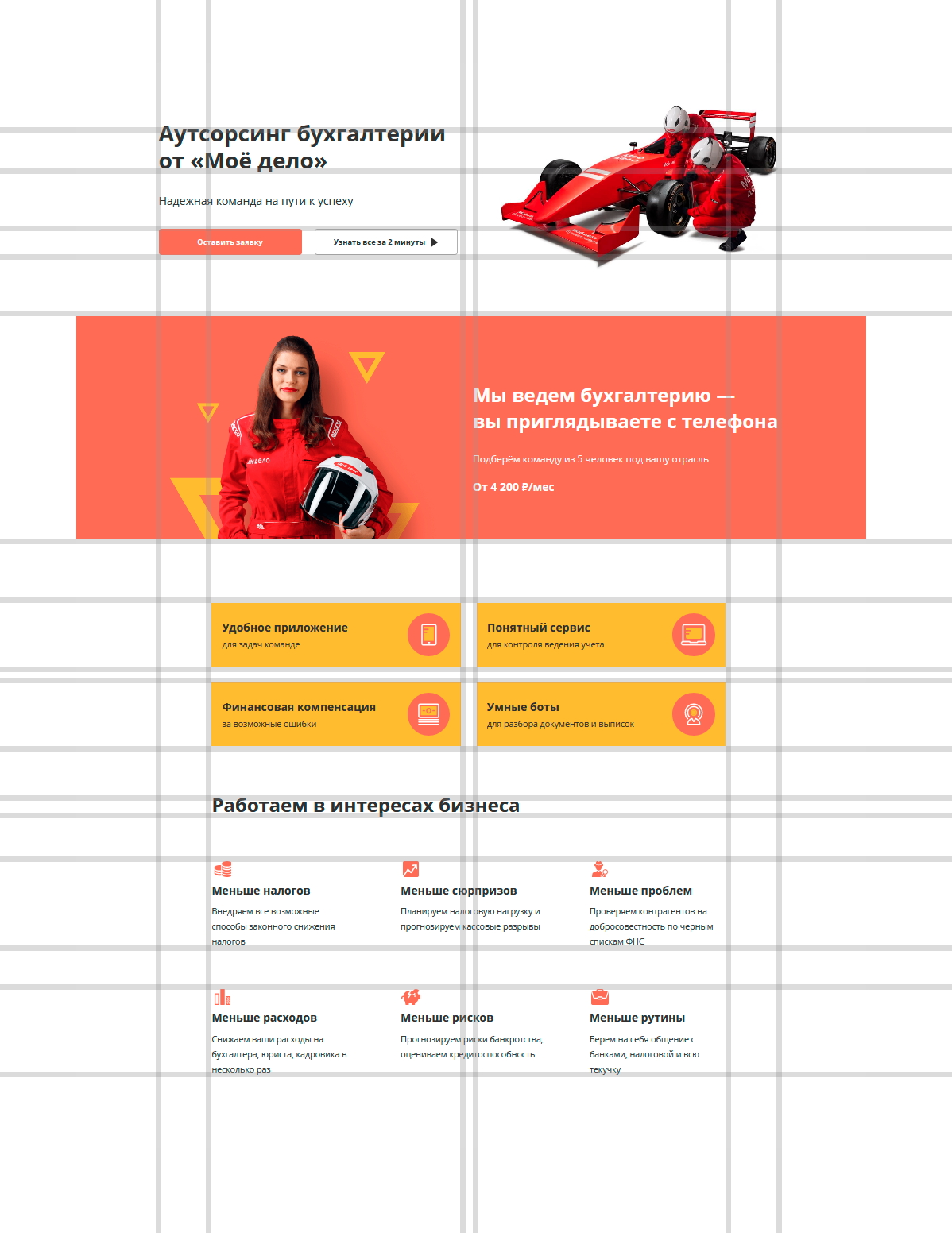
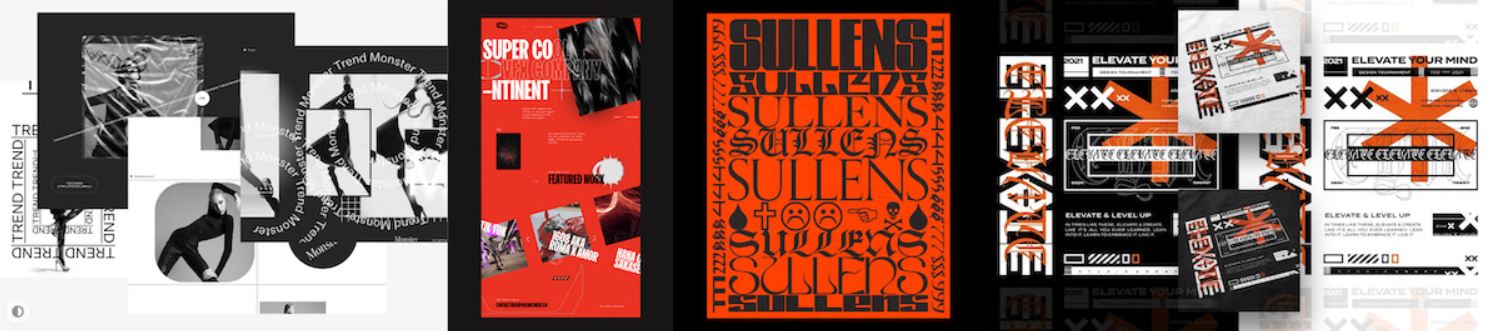
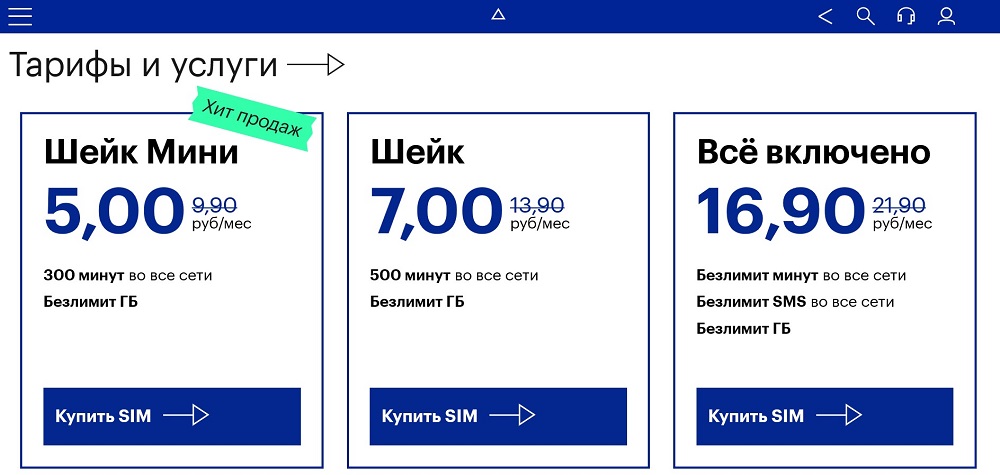
- Разработка дизайна интерфейсов, будь то окна программ или же внешний вид веб-сайтов — довольно рутинный процесс. Страница словно собирается на конструкторе из одинаковых блоков, меню, карточек, хэдлайнов, кнопок и прочих сниппетов.
- Руководство для начинающих по международному SEO
- Яндекс: «останемся частной, независимой и публичной компанией после реструктуризации».
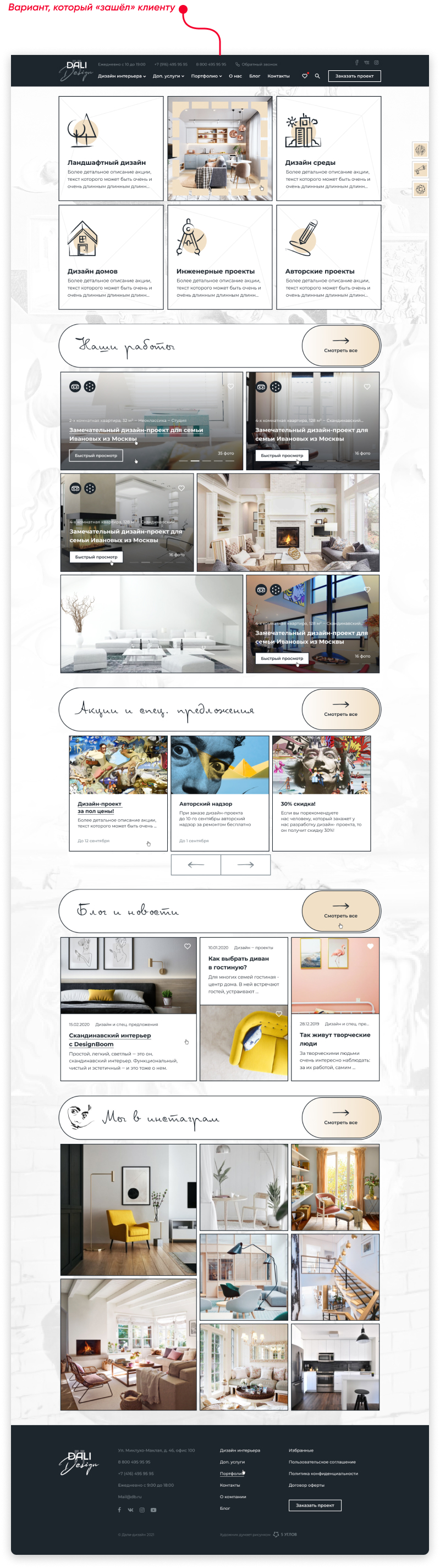
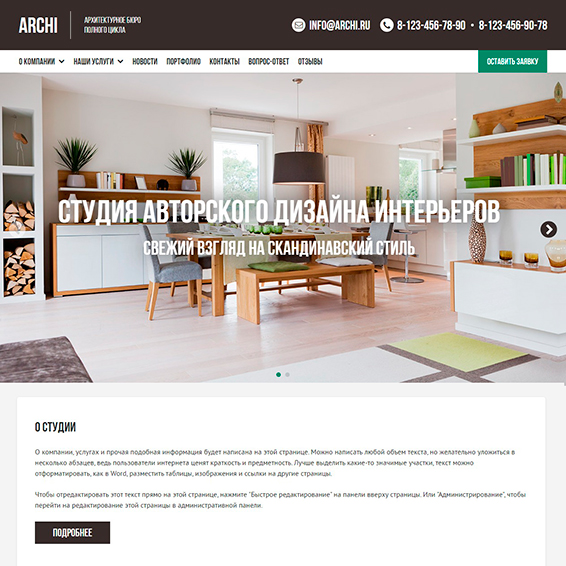
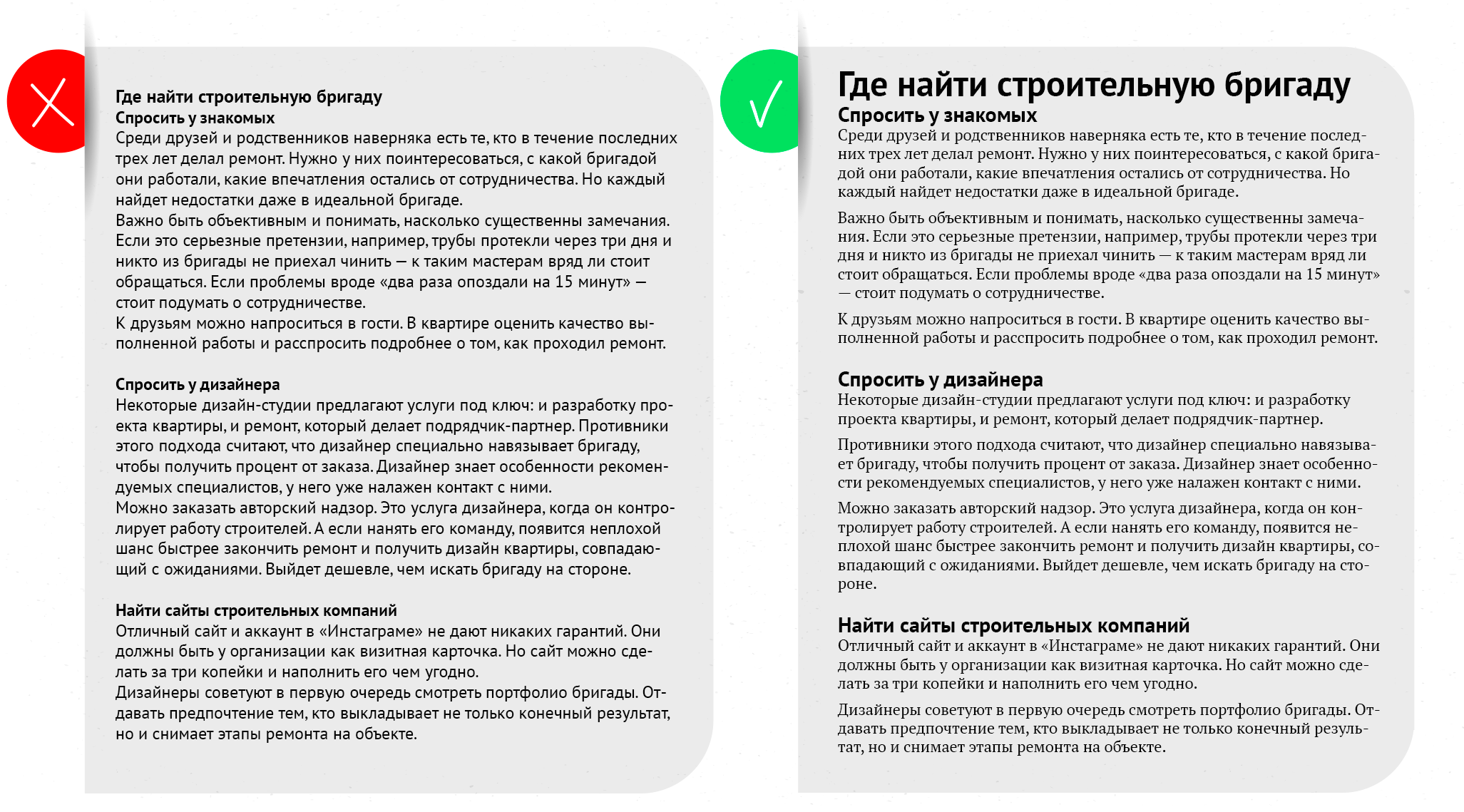
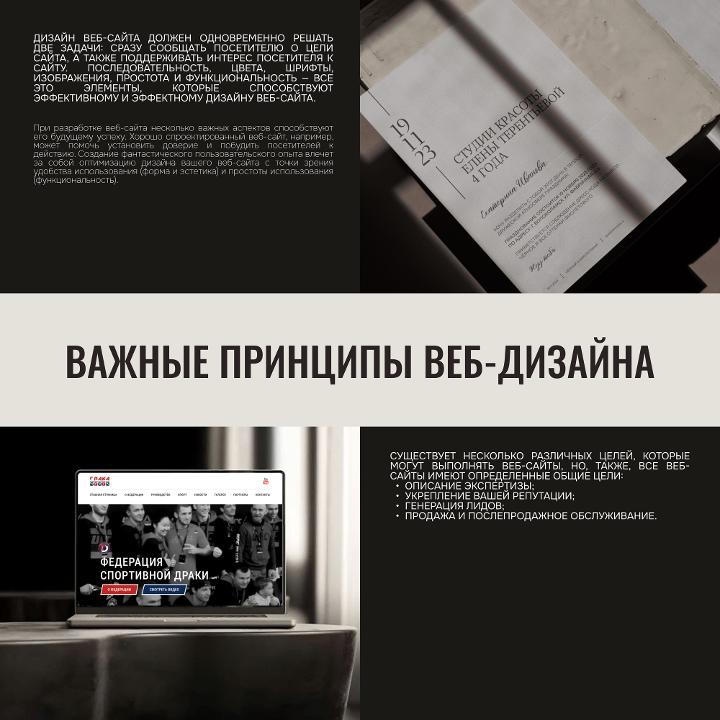
- В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
- Отмените подписку бесплатно в любое время втечение пробного периода. Никаких скрытых платежей.
- Что делает веб-дизайнер?
- Поиск Настройки.
- ВКонтакте — одна из самых популярных социальных сетей, которая постоянно обновляет свой дизайн и функционал, чтобы улучшать комфорт использования платформы для своих пользователей. Недавно ВКонтакте представило новый дизайн своего сайта, который отмечен современным и стильным внешним видом.
- А может, вы поставили перед собой чёткую цель — адаптировать свой ресурс под разные устройства, но хотели бы получить детальную информацию об этом процессе и некоторые рекомендации к оформлению. Чтобы сайт эргономично отображался на экранах как ПК, так и мобильных телефонов разных операционных систем, нужно предпринять некоторые несложные комбинации действий.






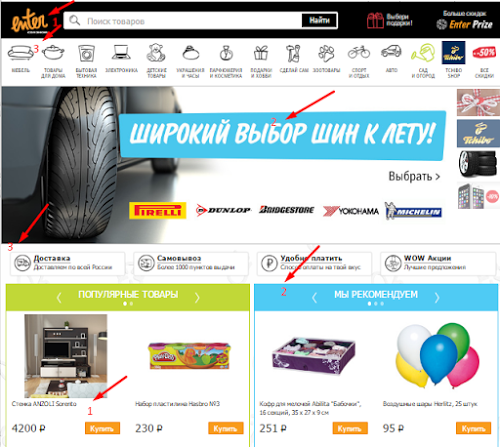
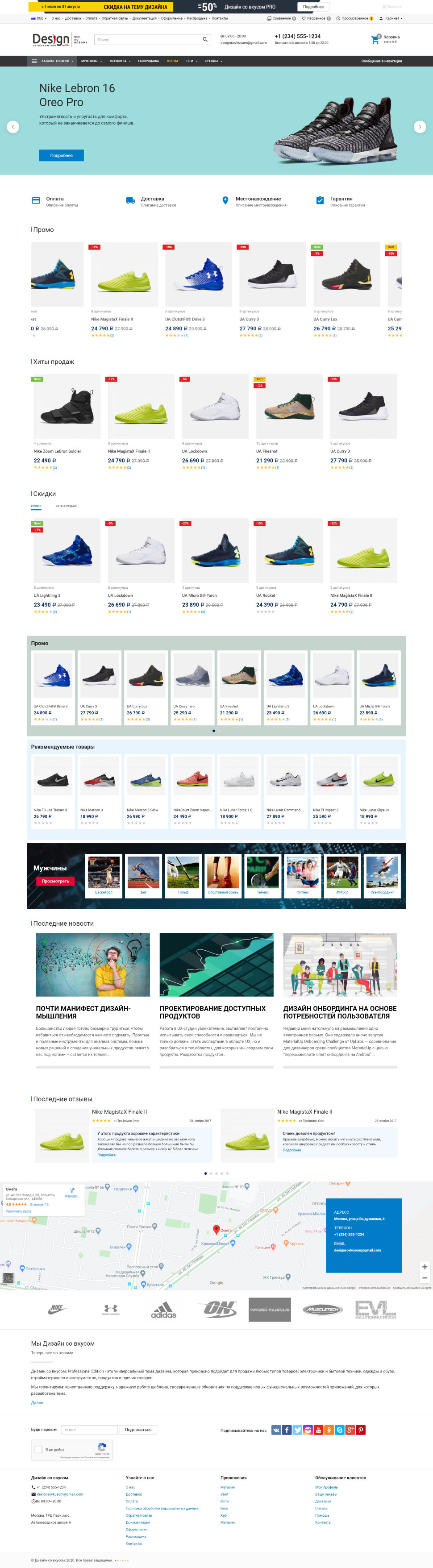
Зачастую первое впечатление о вашем предприятии складывается именно после посещения сайта. Поэтому его привлекательное оформление — необходимое условие. Поговорим о том, как его улучшить. При разработке дизайна многие стремятся добавить как можно больше различных элементов на страницы.







Похожие статьи
- Однокомнатная квартира в Швеции, 41 квм - Мебель для кухни купить в Минске на сайте Из рук в руки&qu
- Магия вышивки официальный сайт каталог новинки - Вышивка бисером : наборы для вышивания бисером
- Дачный сайт про строительство домов
- Фото дорогих домов внутри - Вредные и опасные комнатные цветы. Женский сайт www