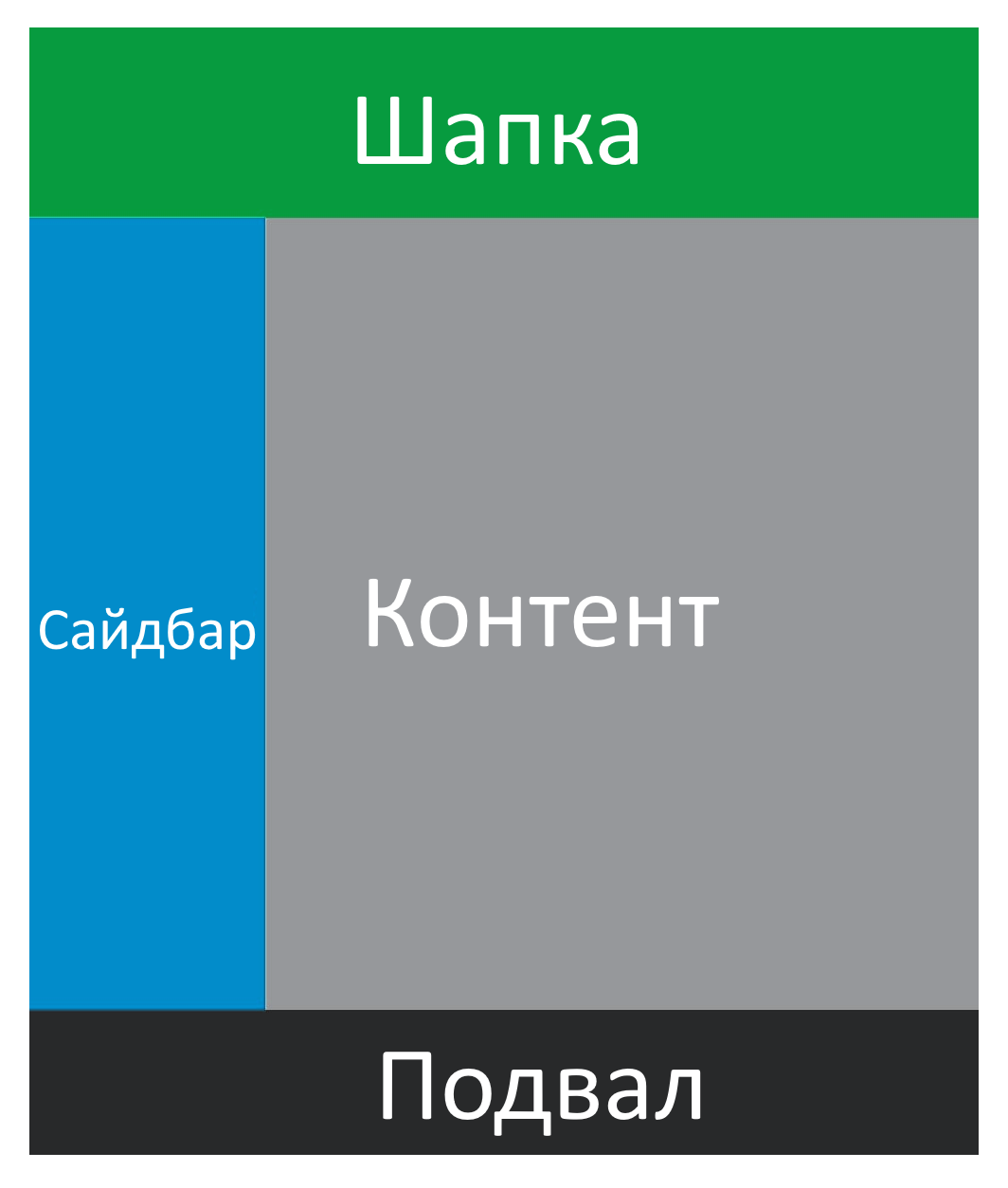
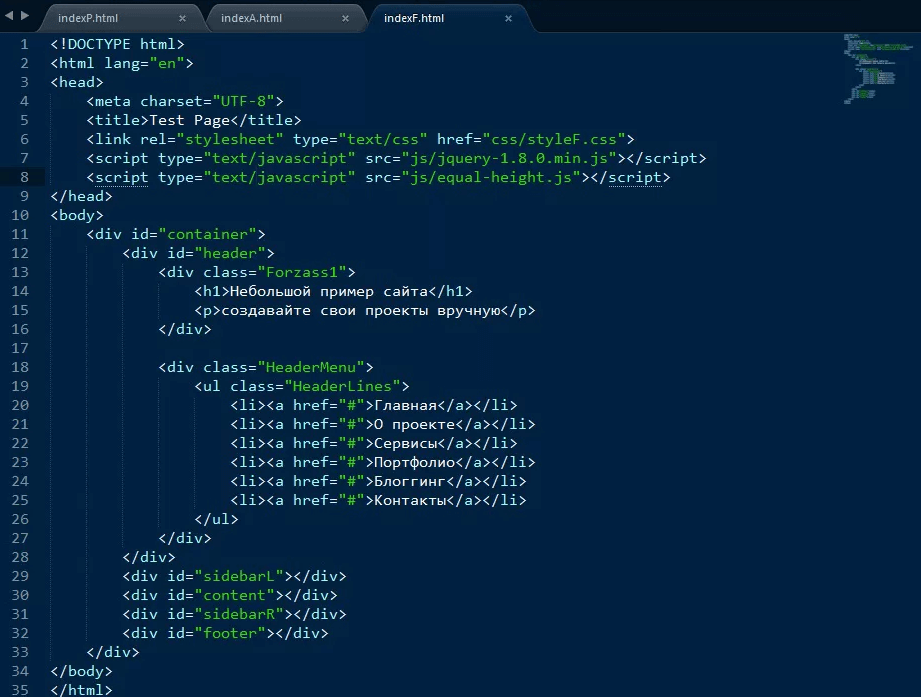
Верстка веб-страницы
Сайт , или веб-сайт от англ. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователями как единое целое. Веб -сайты называются так, потому что доступ к ним происходит по протоколу HTTP [1]. Веб-сайт как система электронных документов файлов данных и кода может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем [2]. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.














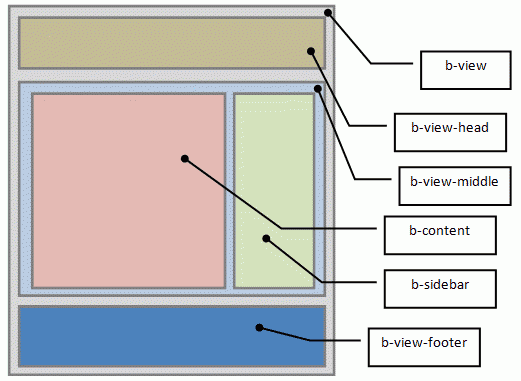
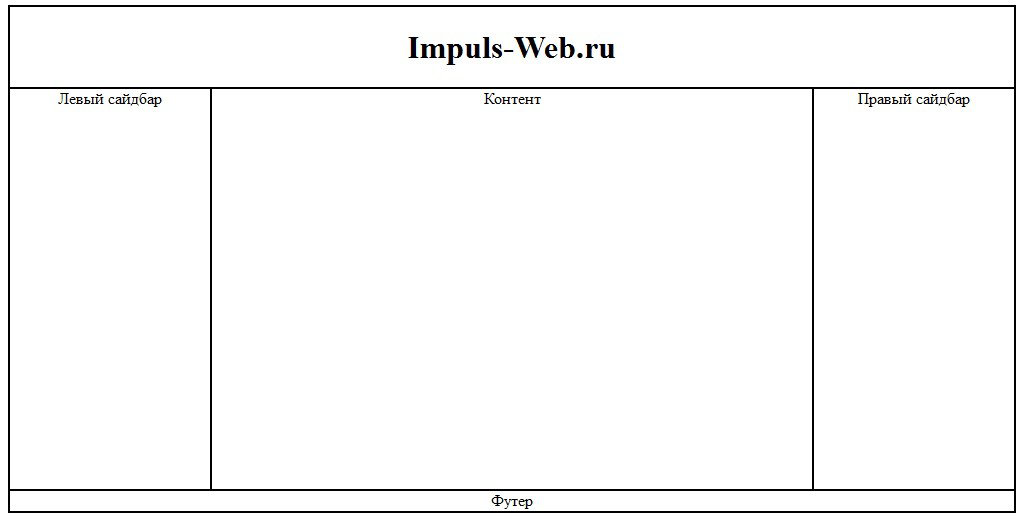
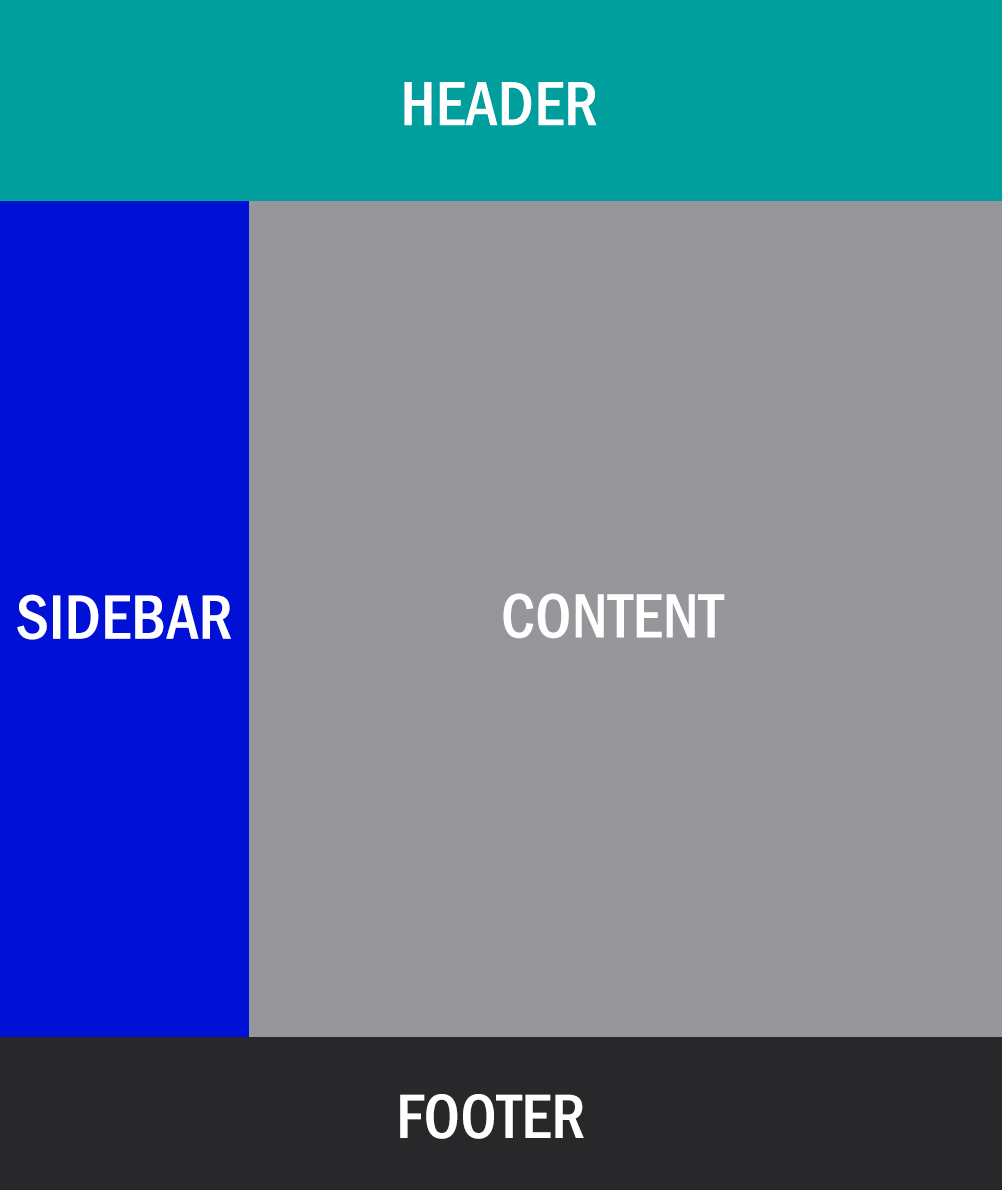
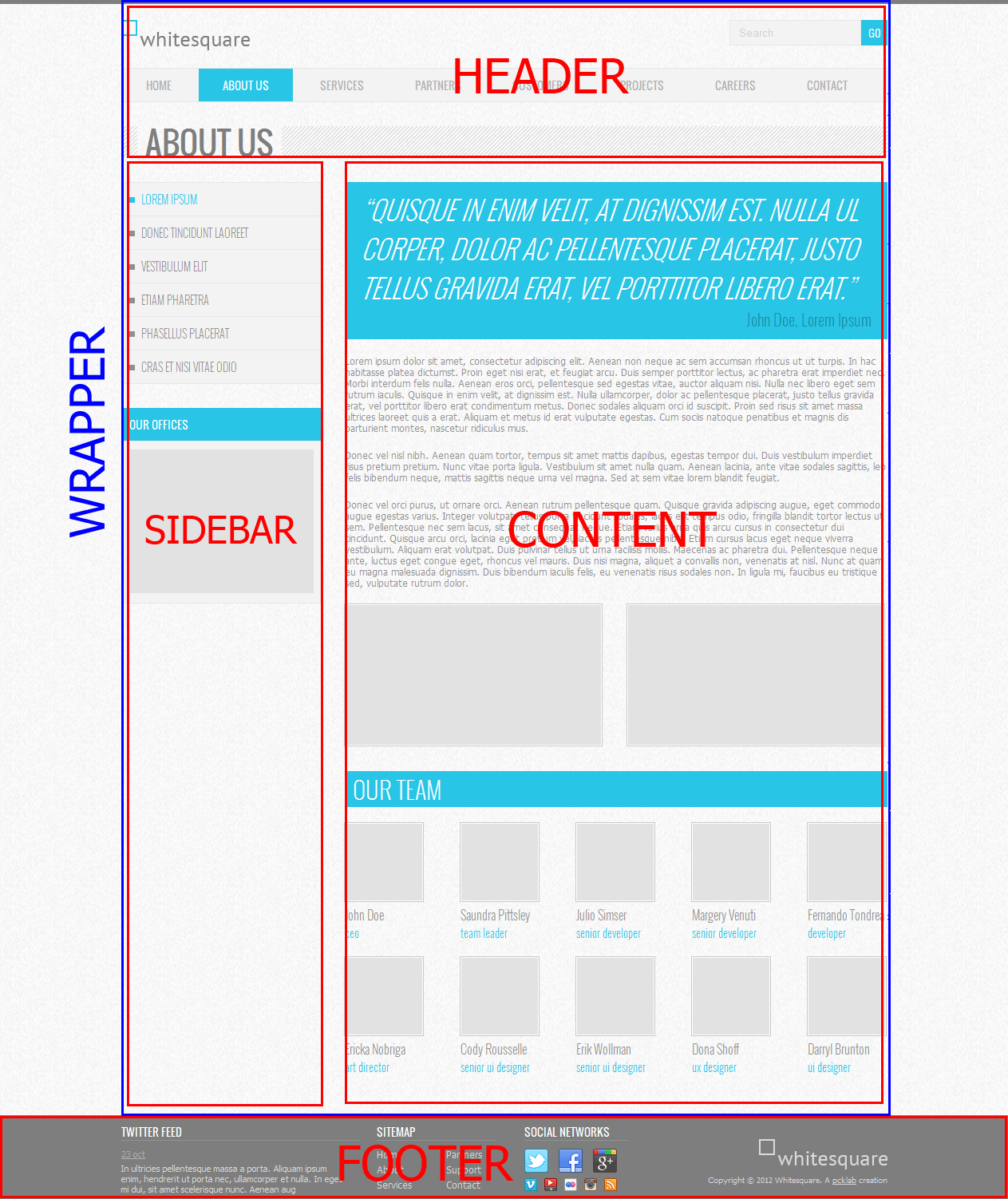
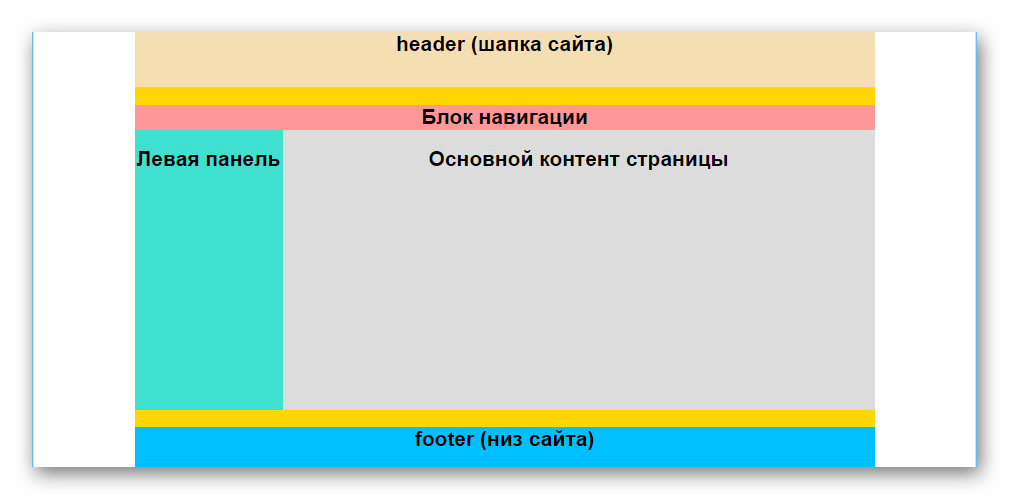
Вёрстка — монтаж полос оригинал-макета из составных элементов: набранного текста, заголовков, таблиц, иллюстраций, украшений и пр. Также результат этого процесса, то есть готовые полосы [1] [2]. Эта операция включает в себя формирование книжных, журнальных или газетных полос определенного формата.
- Напишите отзыв о статье "Вёрстка веб-страниц"
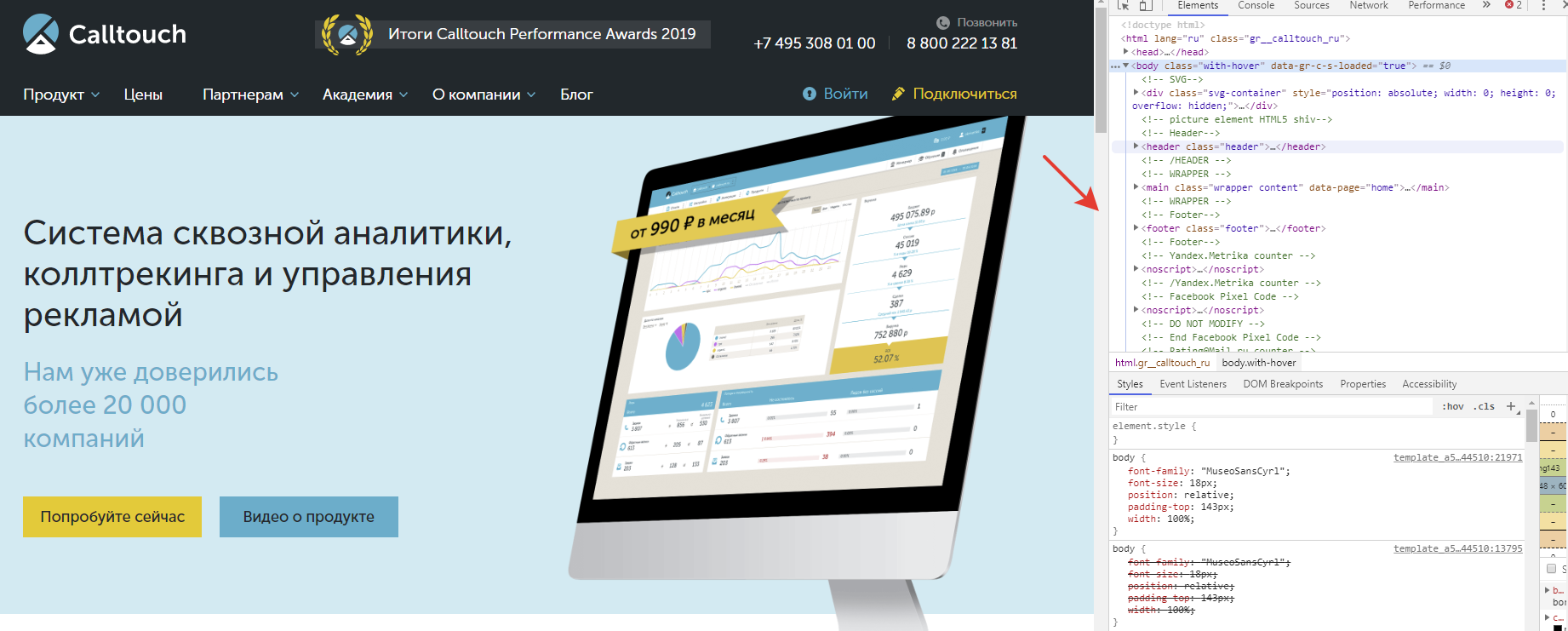
- Адаптивный веб-дизайн англ. Adaptive Web Design — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.
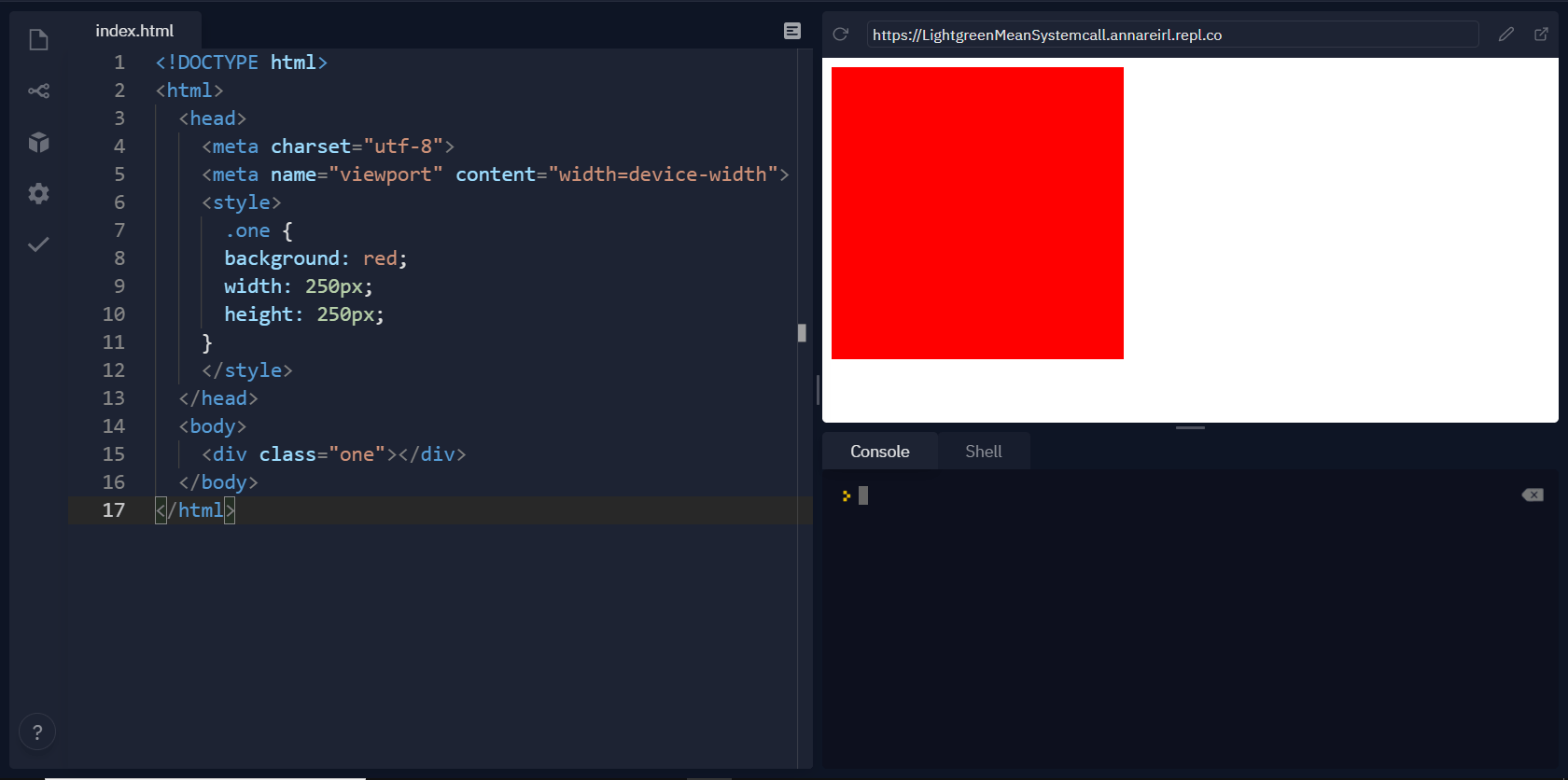
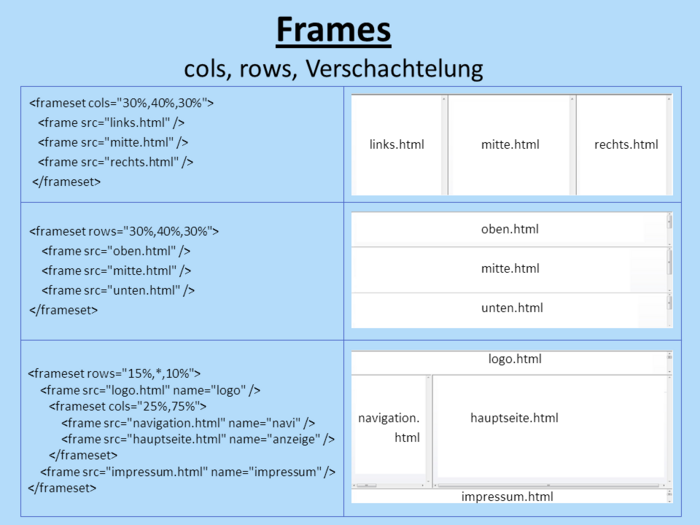
- Метод табличной верстки устарел.
- Родилась в или году [2].








.png/1500px-Www.wikipedia_screenshot_(2021).png?Сайт134964258)




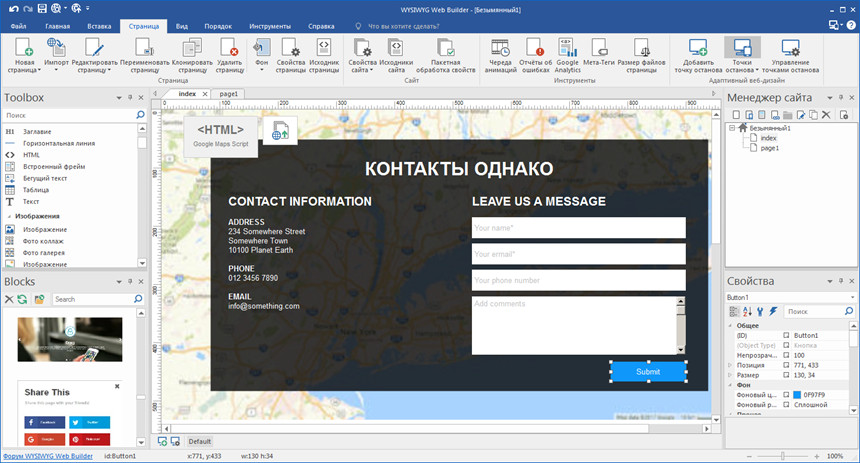
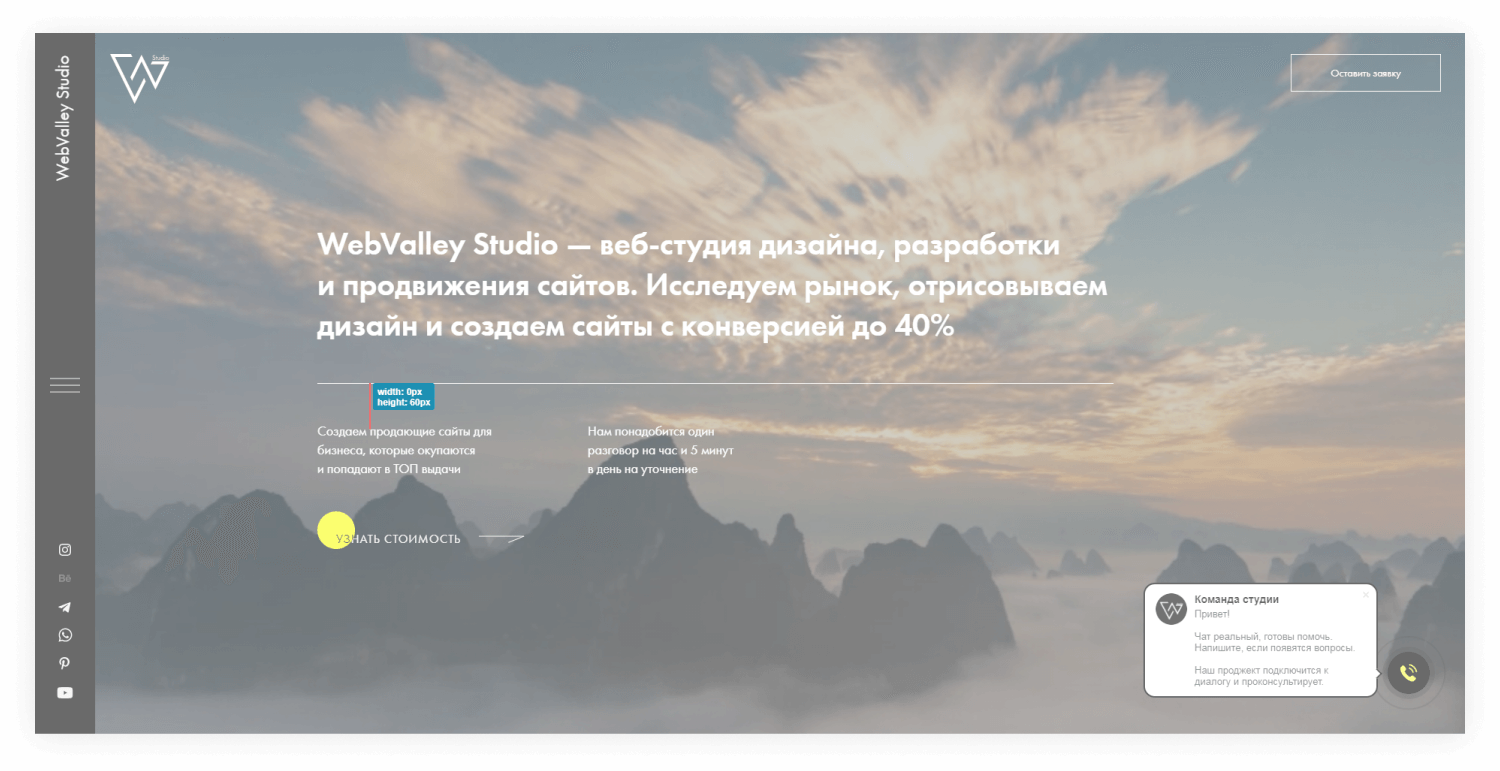
Сегодня мы создадим дизайн многостраничного сайта в Figma на реальном примере. На данной странице вы можете скачать материалы курса, посмотреть результат и ознакомиться со всеми используемыми инструментами. Материалы курса, готовый результат: Скачать. Кроме того, в архиве курса можно найти готовый дизайн «Design Woodtech - Ready. Для того, чтобы импортировать файл дизайна в Figma, достаточно открыть главное окно Figma и перетащить в него данный файл.