
Как в html сделать обтекание картинки текстом
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1.









Глава содержит примеры обтекания текста картинкой из области Гипертекстовой разметки. Они позволят вам создать свой сайт с чистого листа , а пока смотрим немного ниже. Интернет непрерывно расширяется. Он становится глобальной сетью за счет того, что к нему постоянно присоединяются отдельные частные лица и крупные коммерческие структуры, локальные и региональные компьютерные сети со всего Мира.








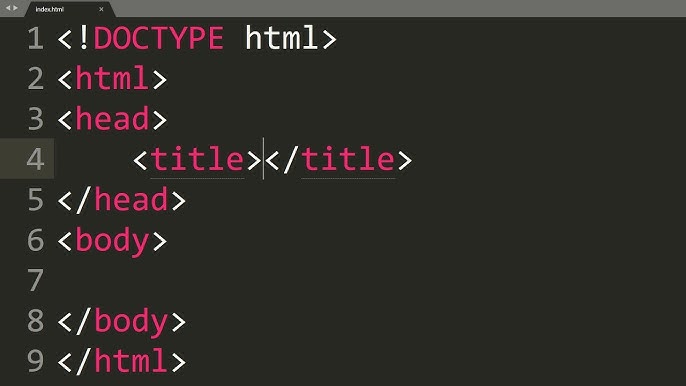
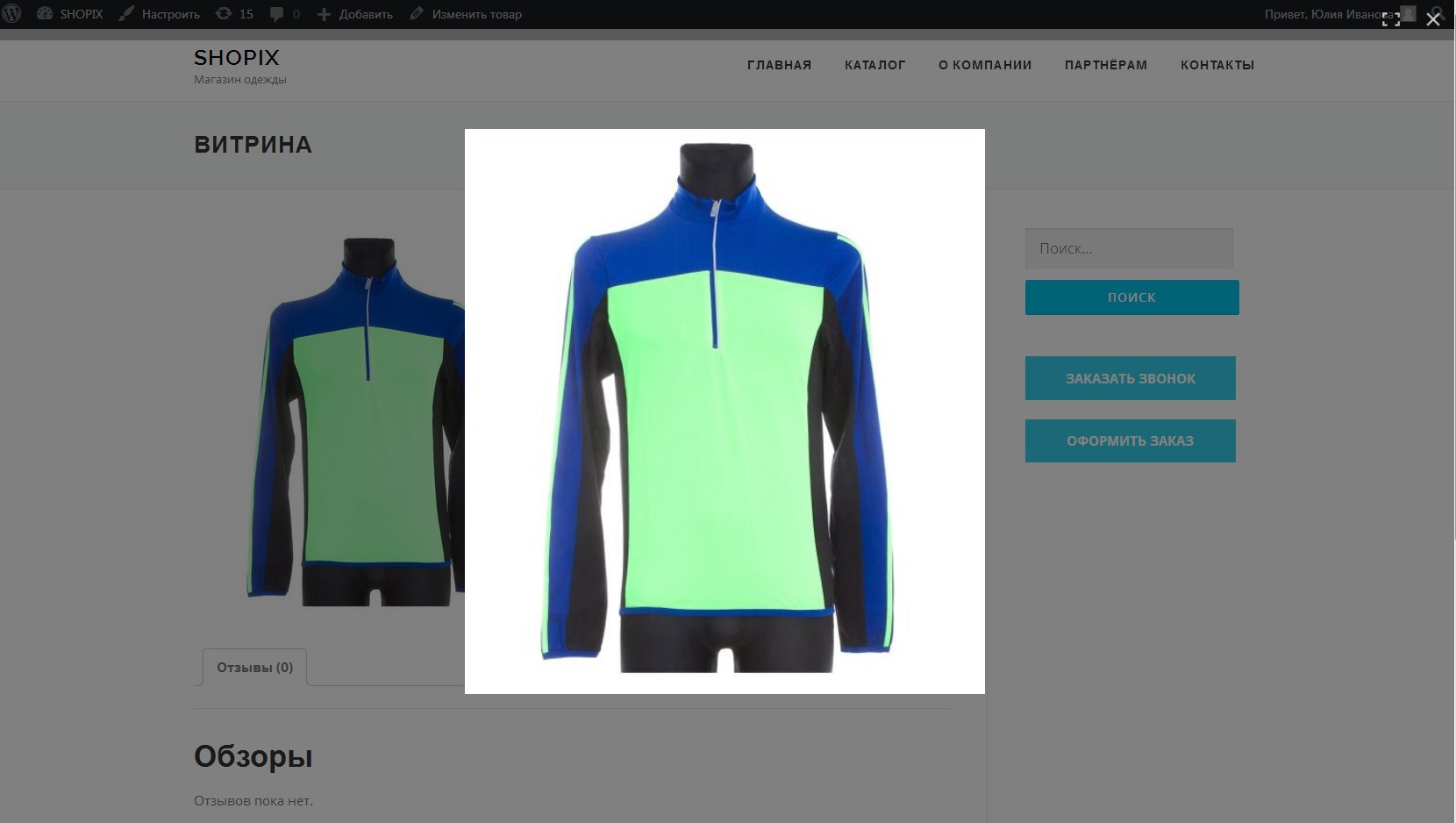
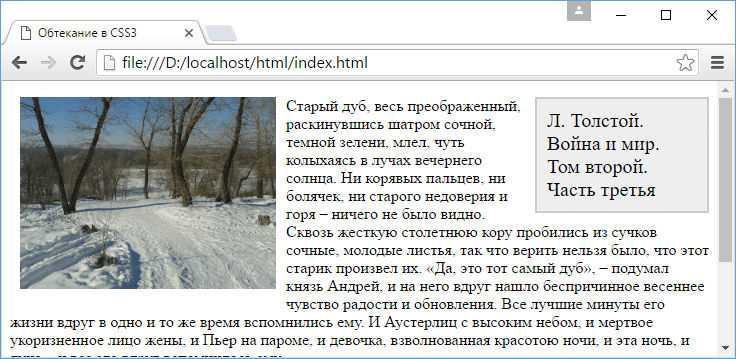
Еще одна проблема, с которой часто сталкиваются при размещении материалов на сайте или статей в блоге — это как сделать обтекание картинки текстом. Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст Тут какой-то текст. А хочется так обратите внимание, как картинка аккуратно «встала» в правый угол и обтекается текстом :. Этот прием называется «обтекание текстом». Вам нужно найти код этой картинки в html-редакторе в вашей админке. Обычно картинка внутри html-редактора выглядит примерно так:.