Консистентный дизайн в веб-разработке: значимость и методы достижения
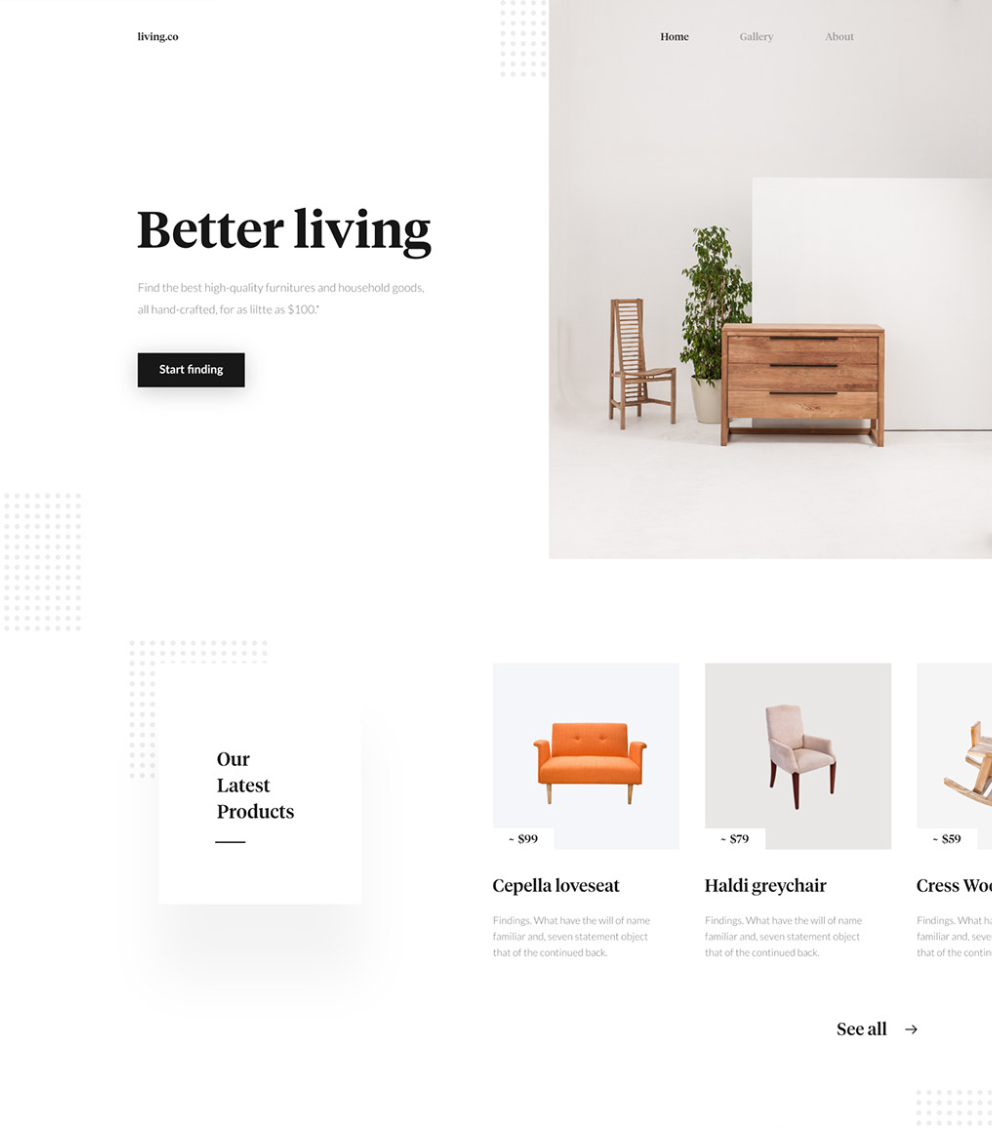
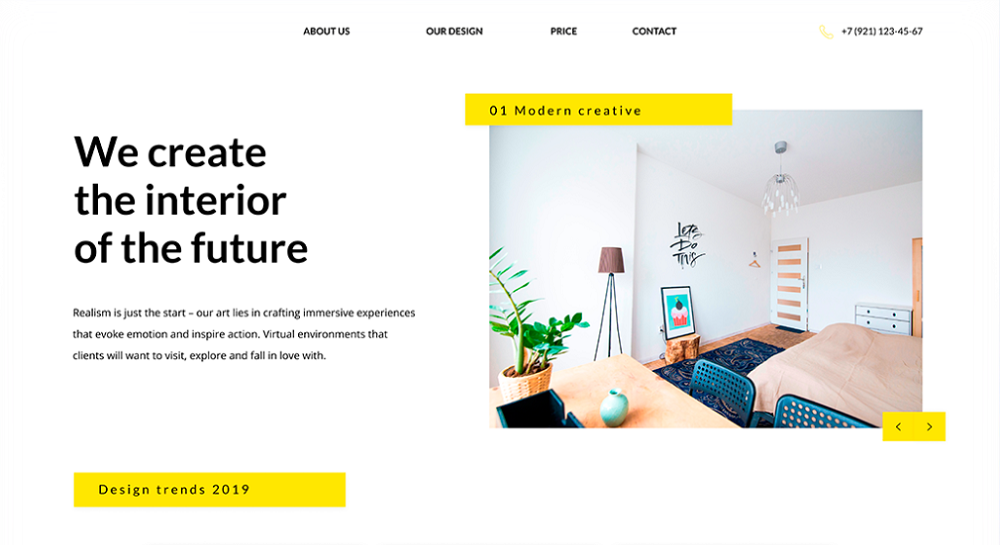
В последнее время произошли изменения в веб-разработке и создании прототипов адаптивных сайтов, включая электронную коммерцию. Использование конструктора и шаблоны веб-сайтов для простой целевой страницы в качестве готового или полностью адаптивного веб-сайта стали широко распространенными и популярными. Целевая страница обычно представляет собой шаблон HTML5 или демонстрацию шаблона, предоставляемую бесплатным CSS, что позволяет привлечь внимание посетителей с помощью различных цветовых схем и набора элементов веб-дизайна. И обратите внимание, что большинство шаблонов страниц имеют простой HTML. Это чистые бесплатные шаблоны с живой демонстрацией. Вы также можете создать онлайн-презентацию различных форм одностраничного веб-сайта одним щелчком мыши.












Почему это сложно? Сформулировать однозначно, что такое дизайн, вряд ли получится. Дело в том, что у этого термина имеется множество определений, и каждая компания, каждая команда разработчиков придерживается своего. К тому же, отдельных видов дизайна тоже немало.














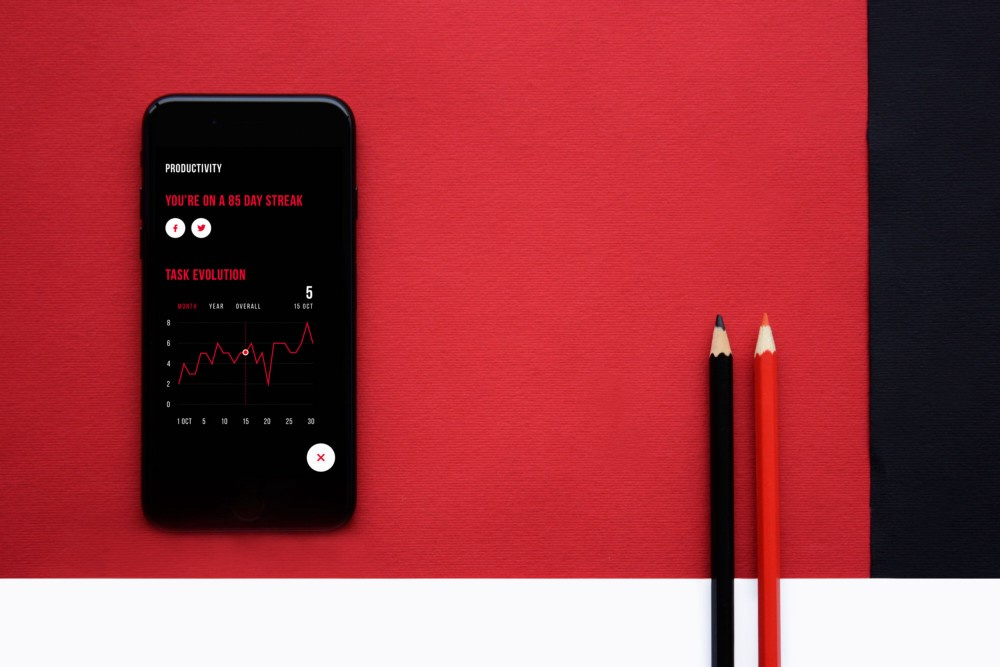
Наверняка многие помнят свой первый кнопочный мобильный телефон: после каждого выхода в браузер приходилось с волнением проверять остаток средств на счету. Изначально мобильный интернет был дорогим, неудобным в использовании и крайне ограниченным в возможностях. Такие тенденции требуют все больше внимания уделять мобильной версии сайта — она должна производить максимально положительное впечатление на пользователя. Оптимизация сайта для различных типов устройств уже давно стала одним из обязательных пунктов в техническом задании на разработку. А сегодня все чаще можно услышать о подходе Mobile First. В этой статье мы расскажем, чем он отличается от привычного процесса создания сайтов, а также об основных принципах, преимуществах и подводных камнях метода.